隨著數字化時代的到來,互聯網已經滲透到我們生活的方方面面,各行各業都在積*擁抱互聯網,以拓展其業務和服務范圍。在這樣的背景下,跨行業網站的響應式設計顯得尤為重要。本文將探討響應式設計在跨行業網站中的新動向,并分析其發展趨勢。

一、響應式設計的重要性
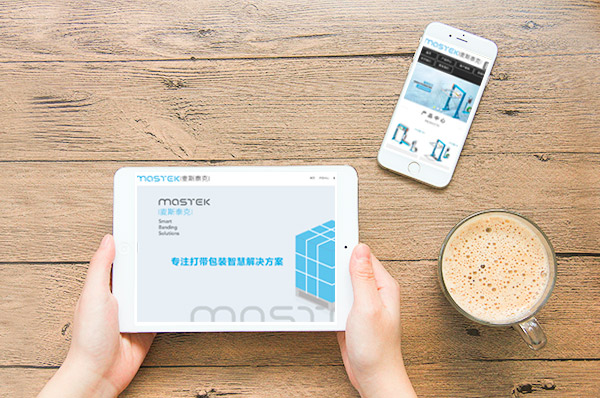
響應式設計是一種能夠根據不同設備和屏幕尺寸自動調整布局和顯示效果的網站設計方法。隨著移動設備的普及和屏幕尺寸的多樣化,用戶訪問網站的方式變得越來越多樣化。跨行業網站需要適應不同行業、不同用戶群體的需求,因此響應式設計成為了一種必然趨勢。
響應式設計的重要性主要體現在以下幾個方面:
1.提升用戶體驗:響應式設計能夠確保網站在不同設備和屏幕尺寸下都能提供良好的用戶體驗,使用戶能夠輕松訪問網站并獲取所需信息。
2.提高網站可用性:響應式設計能夠確保網站在不同設備和屏幕尺寸下都能正常顯示和運行,提高網站的可用性和穩定性。
3.優化搜索引擎排名:搜索引擎更傾向于推薦那些能夠適應不同設備和屏幕尺寸的網站,因此響應式設計有助于提高網站的搜索引擎排名。
二、跨行業網站響應式設計的新動向
1.更加注重用戶體驗
隨著用戶對于網站體驗的要求越來越高,跨行業網站在響應式設計上更加注重用戶體驗。設計師們通過深入了解用戶需求和習慣,設計出更加符合用戶期望的響應式網站。例如,通過智能識別用戶的設備類型和屏幕尺寸,自動調整網站布局和顯示效果,提供更加個性化的服務。
2.引入更多創新技術
隨著技術的不斷發展,跨行業網站在響應式設計上也在不斷探索新的技術應用。例如,引入人工智能技術,通過深度學習和用戶行為分析,為用戶提供更加個性化和精準的服務。同時,利用虛擬現實(VR)和增強現實(AR)技術,為用戶創造更加沉浸式的體驗。
3.強化跨行業合作
跨行業網站在響應式設計上也需要加強與其他行業的合作。通過與不同行業的合作伙伴共同研發和創新,可以借鑒其他行業的優秀設計理念和經驗,提高跨行業網站的響應式設計水平。同時,加強與其他行業的合作還可以拓展跨行業網站的業務范圍和服務領域。
三、響應式設計的發展趨勢
1.智能化和個性化
隨著人工智能技術的不斷發展,響應式設計將越來越智能化和個性化。通過深度學習和用戶行為分析,網站能夠更準確地理解用戶需求和偏好,并自動調整布局和顯示效果以提供更加個性化的服務。
2.跨平臺和跨設備
隨著移動設備的普及和屏幕尺寸的多樣化,跨平臺和跨設備將成為響應式設計的重要趨勢。設計師們需要確保網站能夠在不同設備和平臺上都能提供良好的用戶體驗和顯示效果。
3.高效性和可維護性
在響應式設計過程中,設計師們需要注重網站的高效性和可維護性。通過優化代碼和采用可維護的設計模式,可以提高網站的性能和穩定性,并降低維護成本。

總之,響應式設計在跨行業網站中扮演著越來越重要的角色。隨著技術的不斷發展和用戶需求的不斷變化,響應式設計將繼續探索和創新以適應新的挑戰和機遇。